Website barrierefrei: Worauf es ankommt
Eine Website barrierefrei zu gestalten bedeutet, sie für alle Menschen zugänglich zu machen, unabhängig von individuellen Fähigkeiten oder Einschränkungen. Eine barrierefreie Homepage ermöglicht den uneingeschränkten Zugang zu digitalen Inhalten und Dienstleistungen, vergrössert die Reichweite und verbessert das Nutzererlebnis für alle Besucher. Doch was bedeutet es genau, eine Website barrierefrei zu machen? Lies weiter und entdecke, wie du deine Website barrierefrei machen kannst!

Was sind barrierefreie Websites
Barrierefreie Websites ermöglichen allen Nutzern einen gleichberechtigten Zugang zu Informationen, Angeboten und Funktionen im Internet, unabhängig von Alter, Behinderung oder technischer Ausstattung. Ziel ist es, digitale Hürden abzubauen, damit Menschen mit Sehbehinderungen, motorischen Einschränkungen oder kognitiven Beeinträchtigungen Inhalte problemlos wahrnehmen und nutzen können.
Eine barrierefreie Website zeichnet sich unter anderem durch klare Strukturen, alternative Textbeschreibungen für Bilder, gut lesbare Schriften, ausreichende Kontraste und eine einfache Navigation per Tastatur aus. Auch die Optimierung für Screenreader spielt eine wichtige Rolle, da viele Nutzerinnen und Nutzer mit Handicap auf solche Hilfstechnologien angewiesen sind.
Die wichtigsten barrierefreien Website-Kriterien orientieren sich an den international anerkannten Web Content Accessibility Guidelines (kurz WCAG). Diese definieren Anforderungen anhand von vier Prinzipien: Inhalte müssen:
wahrnehmbar
bedienbar
verständlich
robust
gestaltet sein. Mit einem WCAG Test und einem professionellen Accessibility Check lässt sich überprüfen, ob eine Website diese Anforderungen erfüllt und wo Optimierungsbedarf besteht.
Barrierefreie Websites tragen nicht nur zu mehr Chancengleichheit bei, sondern verbessern auch die allgemeine Usability für alle User. Zudem können sie sich positiv auf die Auffindbarkeit in Suchmaschinen und auf die Conversion-Rate auswirken.

Warum barrierefreie Websites wichtig sind
Barrierefreie Websites sind ein zentraler Bestandteil einer inklusiven digitalen Gesellschaft. In der Schweiz leben rund 1.7 Millionen Menschen mit einer Behinderung. Für sie kann der Zugang zu Informationen und Online-Diensten ohne barrierefreie Gestaltung stark eingeschränkt oder sogar unmöglich sein. Digitale Inklusion bedeutet daher, dass jede Person die gleichen Chancen auf Teilhabe hat, ob beim Einkaufen, bei der Jobsuche oder beim Zugang zu Bildung und Behörden.
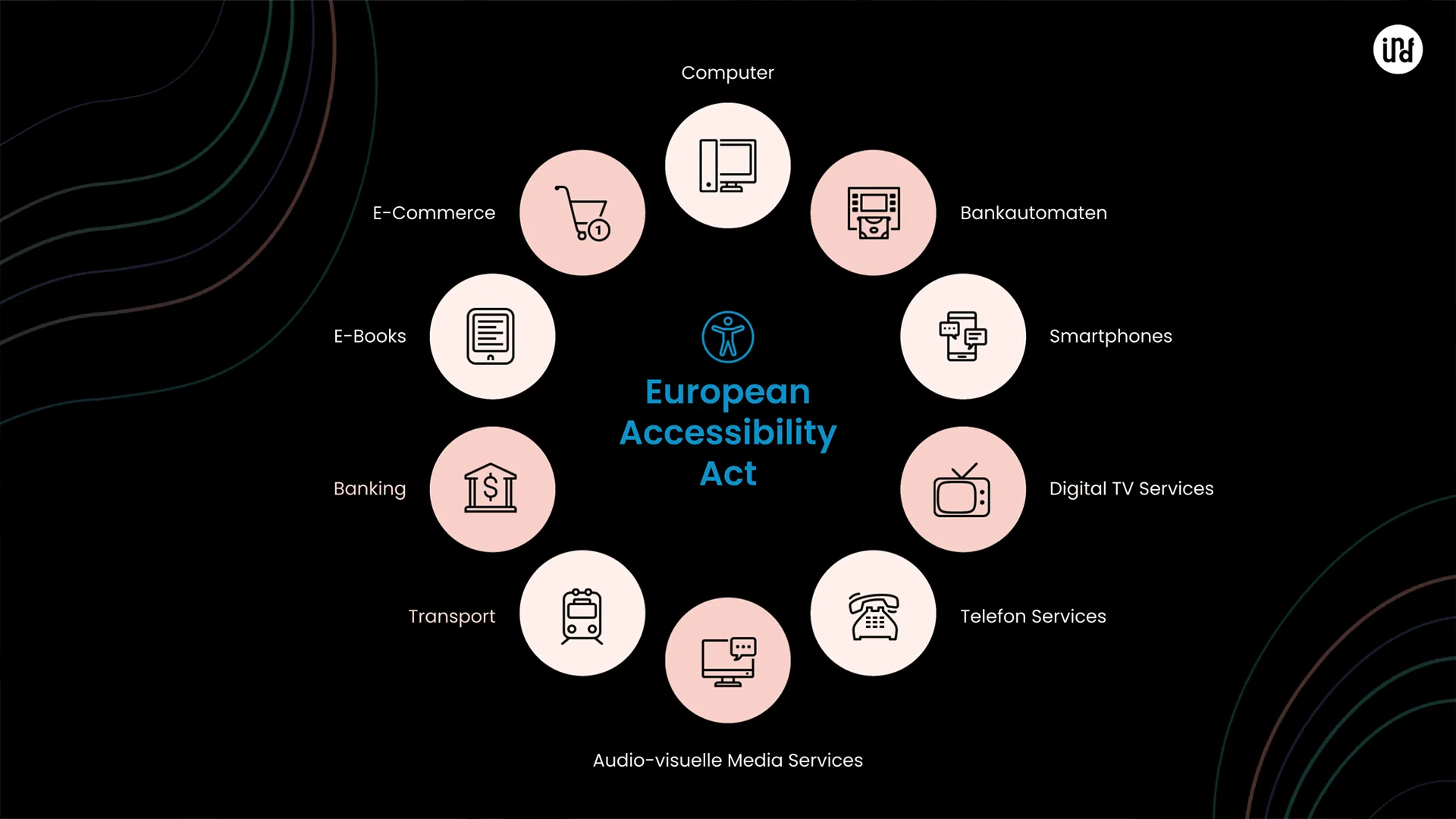
Ein weiterer entscheidender Aspekt ist die rechtliche Entwicklung. Während aktuell in der Schweiz primär öffentliche Stellen zur Barrierefreiheit verpflichtet sind, tritt ab 2025 der European Accessibility Act (EAA) in Kraft. Dieser verpflichtet auch viele private Unternehmen zur Umsetzung digitaler Barrierefreiheit, insbesondere in Bereichen wie Online-Shops und Finanzdienstleistungen. Wer frühzeitig handelt, sichert sich nicht nur rechtliche Konformität, sondern auch einen klaren Wettbewerbsvorteil.
Barrierefreiheit bedeutet zudem eine bessere User Experience. Eine zugängliche Website ist klar strukturiert, verständlich formuliert, mit der Tastatur navigierbar und auch für Menschen ohne Einschränkungen angenehm zu bedienen. Unternehmen, die Accessibility in den Mittelpunkt stellen, erreichen eine breitere Zielgruppe und steigern die Kundenzufriedenheit.
Auch aus wirtschaftlicher Sicht lohnt sich die Investition. Barrierefreie Websites sind häufig besser in Suchmaschinen auffindbar, da viele SEO-Kriterien mit den Anforderungen der Barrierefreiheit übereinstimmen. Zudem gewinnen sie an Sichtbarkeit in KI-gestützten Suchsystemen und digitalen Assistenten.
Zusammengefasst, die wichtigsten Vorteile einer barrierefreien Website:
Zugang für alle Nutzergruppen, unabhängig von Einschränkungen
Erfüllung aktueller und zukünftiger gesetzlicher Anforderungen (z.B. EAA)
Breitere Zielgruppe und bessere Usability
Positiver Effekt auf SEO/GEO und Sichtbarkeit in traditionellen- sowie KI-Suchmaschinen
Höhere Kundenzufriedenheit und gesteigerte Conversion-Rate
Zukunftssicherheit und Übernahme digitaler Verantwortung
Stärkung der Unternehmensreputation durch wachsendes öffentliches Bewusstsein

Was sind die 4 Prinzipien der WCAG
Die Web Content Accessibility Guidelines (WCAG) basieren auf vier zentralen Prinzipien, die eine barrierefreie Website gewährleisten sollen. Inhalte müssen wahrnehmbar sein, also für alle Sinne zugänglich. Zum Beispiel helfen Alternativtexte für Bilder Menschen mit Sehbehinderung, Inhalte zu erfassen. Sie müssen bedienbar sein, etwa per Tastatur oder Assistenztechnologie. Ein Beispiel ist die Navigation mit der Tabulatortaste für Menschen, die keine Maus verwenden. Weiter sollen Informationen verständlich präsentiert werden, damit sie leicht erfasst und verarbeitet werden können. Zum Beispiel durch einfache Sprache und konsistente Menüführung. Und schliesslich ist Robustheit gefordert. Die Website soll mit aktuellen und zukünftigen Technologien zuverlässig funktionieren, etwa durch korrekt strukturiertes HTML, das auch von Screenreadern lesbar ist. Diese vier Prinzipien bilden die Basis für einen erfolgreichen Accessibility Check und eine nachhaltige Umsetzung barrierefreier Websites.
Wichtige Aspekte der Barrierefreiheit
Neben den WCAG-Prinzipien gibt es zentrale technische und inhaltliche Anforderungen, die bei der Umsetzung barrierefreier Websites berücksichtigt werden sollten:
Semantisches HTML: Verwende HTML-Elemente korrekt, zum Beispiel <h1> bis <h6> für Überschriften. Oft werden Layout-Elemente wie <div> fälschlicherweise zur Strukturierung eingesetzt, was Screenreadern keine sinnvolle Orientierung bietet.
Alternative Texte für Bilder: Alle relevanten Bilder sollten beschreibende Alt-Texte erhalten. Ein Logo ohne Alternativtext ist für blinde Nutzer nicht erfassbar.
Tastaturnavigation: Alle Funktionen müssen per Tastatur bedienbar sein. Eine häufige Barriere sind Menüs, die sich nur mit der Maus bedienen lassen.
Ausreichender Farbkontrast: Texte sollten sich deutlich vom Hintergrund abheben. Hellgraue Schrift auf weissem Hintergrund ist beispielsweise für Menschen mit Sehschwäche oft unlesbar.
Verständliche Sprache: Fachbegriffe und lange Satzkonstruktionen erschweren das Verständnis. Klare und einfache Sprache fördert die Zugänglichkeit für alle.
Strukturierte Inhalte: Durch Zwischenüberschriften und sinnvolle Absätze wird der Text übersichtlicher. Häufig fehlt diese Gliederung komplett. Achte dabei einfach auf den Punkt semantisches HTML.
Formulare: Eingabefelder sollten beschriftet und Fehler deutlich kommuniziert werden. Oft fehlen Labels, die von Screenreadern gelesen werden können.
Multimedia: Videos sollten mit Untertiteln versehen sein. Ohne Transkripte bleiben Audioinhalte für viele Nutzer ebenfalls unzugänglich.
Responsives Design: Inhalte müssen auf allen Geräten les- und bedienbar sein.
ARIA-Attribute: ARIA hilft, komplexe Elemente wie Akkordeons oder Slider zugänglich zu machen. Häufig werden diese vergessen oder nicht korrekt implementiert.
Die konsequente Beachtung dieser Aspekte ist entscheidend, um eine Website wirklich barrierefrei zu machen.

Nützliche Hilfen und praktische Accessibility-Tools zum Selberprüfen
Um Barrierefreiheit effektiv umzusetzen, stehen zahlreiche Tools und Best Practices zur Verfügung. Accessibility-Checker und Validierungstools helfen, Probleme frühzeitig zu erkennen und zu beheben. Ergänzend empfiehlt sich die Durchführung von Nutzertests mit Menschen mit Behinderungen, um echte Nutzungserfahrungen einzubeziehen. Für eine nachhaltige Integration von Barrierefreiheit sollte sie von Anfang an Teil des Entwicklungsprozesses sein und regelmässig geprüft werden.
Nützliche Tools:
Accessibility Checker: Ein kostenloser ADA- und WCAG-Compliance-Checker, der Barrierefreiheitsprobleme auf Websites identifiziert und genaue Anleitungen zur Behebung gibt. (https://www.accessibilitychecker.org/)
axe Accessibility Checker: Ein nützlicher Helfer zur automatisierten Überprüfung von Websites auf Barrierefreiheitsprobleme. (https://www.deque.com/axe/)
WAVE Web Accessibility Evaluation: Bietet eine schnelle grafische Analyse von Accessibility-Problemen. (https://wave.webaim.org/)
Color Contrast Checker: Hilft bei der Überprüfung des Farbkontrasts zwischen Text und Hintergrund. (https://webaim.org/resources/contrastchecker/)
Arc Toolkit: Erweiterung für den Chrome-Browser zur Unterstützung Accessibility-Tests. Das Toolkit hilft Entwicklern, Barrierefreiheitsprobleme interaktiv zu analysieren. (https://chromewebstore.google.com/detail/arc-toolkit/chdkkkccnlfncngelccgbgfmjebmkmce)
W3C Tool-Liste: Übersicht zahlreicher hilfreicher Werkzeuge im Bereich Barrierefreiheit. (https://www.w3.org/WAI/test-evaluate/tools/list/)
Es gibt zahlreiche Tools zur ersten Fehlersuche und Optimierung. Ein einziges Tool reicht jedoch meist nicht aus. Neben dem automatisierten Testen mit solchen Helfern sollte immer berücksichtigt werden, dass diese nur offensichtliche Schwächen aufzeigen können. Es braucht zusätzlich manuelle Tests durch Experten und Menschen mit Behinderungen. Nur ein Mensch kann wirklich erfassen, was für einen anderen Menschen letztlich eine unüberwindbare Barriere darstellt.
Barrierefreie Website?
Sprich mit uns bei einem Kaffee über deine digitale Zukunft! Kontaktiere uns jetzt für ein unverbindliches Gespräch.
AX-Massnahmen und ihre Rolle im European Accessibility Act (EAA)
Alle zuvor beschriebenen Aspekte wie semantisches HTML, ausreichender Farbkontrast und WCAG-konforme Formulare leisten einen wichtigen Beitrag dazu, die Anforderungen des European Accessibility Act (EAA) zu erfüllen. Unternehmen, die diese Standards systematisch anwenden, senken nicht nur das Risiko rechtlicher Konsequenzen, sondern profitieren zusätzlich von einer besseren Reichweite, einer höheren Usability und einer modernen, inklusiven Markenwahrnehmung. Wer seine Website barrierefrei macht, eine barrierefreie Website entwickelt und die barrierefreie Website Kriterien einhält, optimiert auch wichtige Faktoren wie Accessibility Websites, Screenreader Optimierung und kann mit einem Accessibility Check oder WCAG Test den eigenen Fortschritt gezielt überprüfen. Eine ausführliche Erklärung zum EAA findest du in unserem Blogartikel European Accessibility Act (EAA).

Fazit
Barrierefreiheit im Web ist längst kein „Nice-to-have“ mehr, sondern ein klares Qualitätsmerkmal moderner Websites, besonders im Hinblick auf den kommenden European Accessibility Act oder anderer künftiger gesetzlicher Bestimmungen. Ob Microsite, Landingpage oder Unternehmenswebseite: Wenn Inhalte für alle Menschen zugänglich sind, steigen nicht nur die Usability, sondern auch die Reichweite und die Relevanz in Suchmaschinen. Barrierefreie Websites sind klar strukturiert, verständlich, technologisch robust und mit der richtigen Strategie auch wirtschaftlich erfolgreich. Damit dein digitales Angebot die gesetzlichen Anforderungen erfüllt und gleichzeitig deine Marke stärkt, braucht es Know-how und den richtigen Partner: Das sind wir!
Du hast bereits deine Website auf Barrierefreiheit geprüft und suchst nun einen Partner, der dich bei der Umsetzung der Massnahmen unterstützt? Oder benötigst du Unterstützung bei der Prüfung deiner Website auf Barrierefreiheit und eine unverbindliche Beratung? Wir sind gerne für dich da und helfen dir, deine Website WCAG-konform zu gestalten. Egal ob es um eine neue Website geht oder darum, eine bestehende barrierefrei zu machen.
